購入した はじめてのAndroid2プログラミング
前回の記事より随分間が空きましたが、Android のアプリを開発する開発環境が整いましたので、今回は Eclipse で新規プロジェクトを作成し、Android AVD を表示するところまでやってみようと思います。
ただし、新規プロジェクトとは書きましたが、本にあるように、サンプルのビルドと実行までが実際のところとなります。
まず Eclipse を立ち上げます。

画面上部のメニュー [File] - [New] - [project...] をポチ。
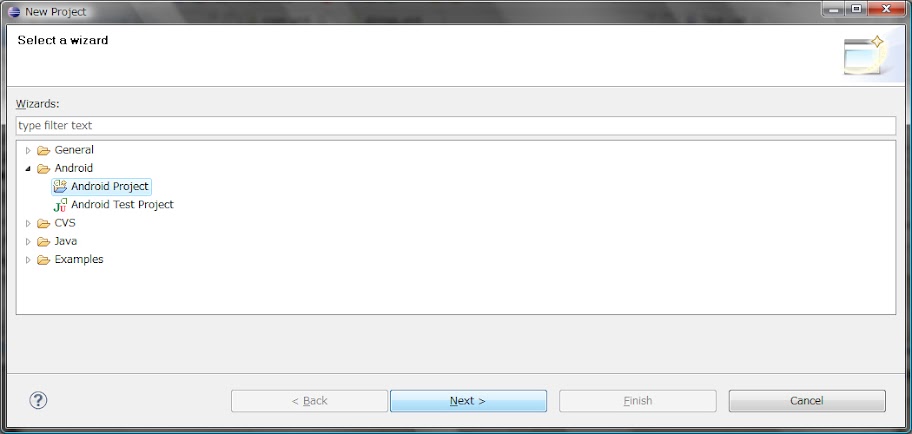
すると下の [new Project] 画面が出ます。

[Android] - [Android Project] を選択し [Next] ボタンをポチ。
すると下の [New Android Project] 画面が出ます。

この画面にて下の画像にあるように [Create project from existing source] にチェックをして、[Browse...] ボタンを押しサンプルフォルダを参照します。
本では "android-9" フォルダ内の "ApiDemos" を参照するのですが、見つかりません… 私のインストールした android-sdk r10-windows には含まれていないんですかね?
AVD manager で確認してみると "SDK Platform Android 2.3.1,API 9,reversion 2(Obsolete)" となっていますし…。
で、まぁまぁこんな時は 2.3.3 でということで、"android-10" の "ApiDemos" を参照してみました。
[Location] は "C:\Program Files\Android\android-sdk\samples\android-10\ApiDemos" になり、[OK] ボタンをポチ。

元の画面に戻り [Bild Target] の "Android 2.3.3" を選択し、[Finish] ボタンをポチ。

Eclipse 画面に戻ったら以下の画像の赤丸で囲ったアイコンを押します。

すると [Run As] という下の画面が出ます。

"Android Apprication" を選択し [OK] ボタンをポチ。
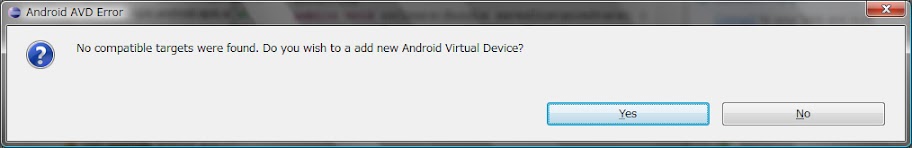
んん? [Android AVD Error] 画面がでてきました。

このプロジェクトに対して互換性のあるターゲットが見つからないという表示だそうで、初めて起動する際にはでてくるそうです。
構わず [Yes] ボタンをポチ。
すると [Android SDK and AVD Manager] 下の画面が開きます。

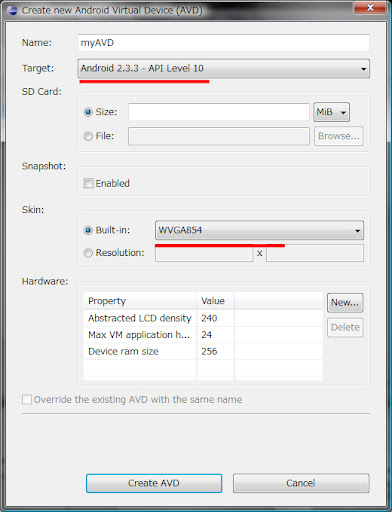
ここで [New...] ボタンをポチすると下の画面 [Create Android Virtual Device (AVD)] になります。

ここで [Name] を名付け [Target] と [Skin] を選択します。
[Name] は本にあるように "myAVD" にしました。
[Target] は先に選択したように "Android 2.3.3 API Level 10"。
[Skin] は、私は Xperia arc を使っているので "WVGA854" にしてみました。
それから下にある [Create AVD] ボタンをポチ。
すると [Android SDK and AVD Manager] の画面に戻りますので、今作成した "myAVD" を選択し、右にある [Start] ボタンをポチ。

[Lunch Options] 画面が出てきます。

ここはそのままでも大丈夫なのですが、あとで痛い目というか面倒なこと(PC画面内に収まらない)が起こるので、[Scale display to real size] にチェックを入れ、[monitor dpi:] を変更しておいた方が良いと思われます。
今回は [Scale:] が 80% になるように "260" を入力しました。
そうして [Lunch] ボタンをポチ。
すると 3,4つウィンドウがポップアップして、ADK 画面が立ち上がります。
操作できる状態になるまで結構時間が掛かります。
以下の 3つの画像の順に変化いきます。
初めて起動する際には上手く動かない場合もあるそうでして、そうした場合は一度閉じて、もう一度立ち上げると上手くいくようです。



この読み込み時間の間に [Android SDK and AVD Manager] を閉じると [Andoriod Device Chooser] という画面が表示されます。

作成した仮想デバイスを選択して、デバイスの [Status] が "Online" になってから [OK] ボタンをポチ。
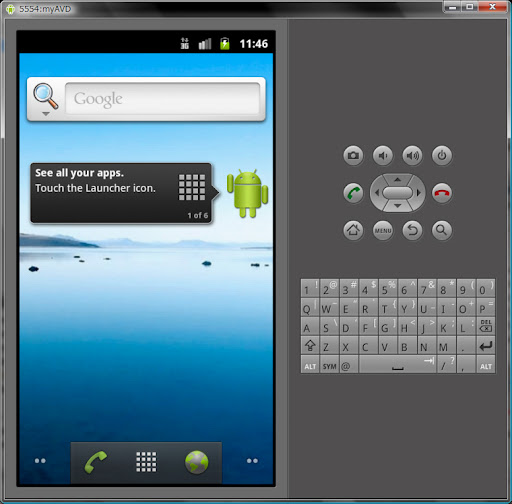
そうこうしていると AVD が先にもあげた下の画面になると思いますので、

左の鍵の部分を右側にドラッグするとロックが解除されて、下の画面になります。

これで終わりなのですが、折角 [API Demos] のサンプルからここまできたので、ちょっと中身を覗いてみます。
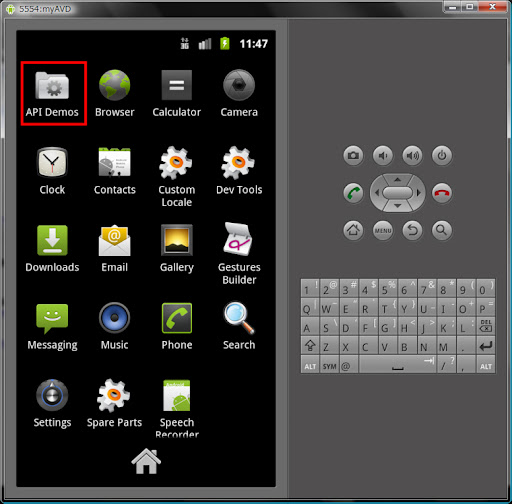
[Luncher icon] をクリックすると以下の画面になります。

ここで赤枠で囲んだ [API Demos] をクリックすると以下の画面となります。

こちらの項目を見ていくと、Android で作成可能なアプリケーションに標準的なユーザーインターフェースのほぼ全貌を見ることができるそうです。
開発する前に一通操作を試しておくと勉強になるそうです。
えと、[Graphics] - [CameraPreview] には気をつけて下さい。横画面になったまま戻らなくなりますw
0 件のコメント:
コメントを投稿