まず第一弾として「Thinking Space」マインドマップアプリを紹介します。
こちらは、非常に人気の高いアプリのようで、簡単にマインドマップが作成でき、加えて「MindMeister」という web アプリや「FreeMind」という PC 用のマインドマップ作成フリーソフトとも同期がとれるらしいのです。
何故このアプリを最初に紹介するかというと、一応このブログは android アプリ開発日記なので…、自分でどんなアプリが必要で作ってみたいか?のアイディアを思いついた時に上手く纏めていけるように!との理由からです。
そして、インストールはしておいたものの、まだ一度も使ったことがなく…、コレを機に使い始めるからなのです…
まぁ、早速使ってみましょう!

アプリを起動したら左の画面になるので [New MindMap] をタップして、新規 mind map を作成します。
[Getting started] には使い方などアプリの内容がほとんど記してありますが、英語なので大変です…
英語が解る方はココを最初に読んでおけば、このブログを読む必要がないかもしれません…爆
次行きます…

[New MindMap] をタップすると [マップのタイトルを入れてください] とのダイアログが表示されます。
このタイトルは、最初の親ノード名にもなりますので考えて入力しましょう。
テキストボックスをタップでキーボードが出てくるので特に入力の問題はないと思います。
入力が済んだら [OK] ボタンをタップ。
私は、丁度、内閣不信任が出された時期なので『菅直人』にしようかと思いましたが、ノード関係の説明が面倒臭そうなので、『五十音』としてみましたw

すると最初の親ノード {五十音} が真ん中に表示された編集画面に移ります。
この {五十音} をダブルタップするとメニューが表示されます。
また、左下の設定アイコンをタップしてもメニューが表示されますし、
画面のどこかをダブルタップしてもメニューボタンが表示されます。
メニューを非表示にするのは、端末の戻るボタンを押します。

次は子ノードを増やしてみましょう。
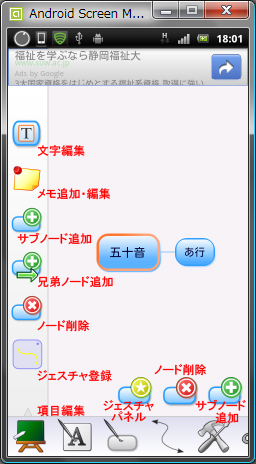
操作と共に各メニューの説明もしてみます。画像には直接メニューボタンの説明を赤字で書き加えています。
下のメニューはメニュー項目、左のメニューはサブメニューといえば良いのですかね。
画面では、"黒板?" アイコンのメニュー [項目編集] が表示されている状態です。
サブメニューのアイコンはそれぞれ赤字で書いている内容になります。
まず、
左サブメニューか右下の [ノード追加] アイコンをタップすると新規子ノードが追加され、ノード名入力となります。
ここでは {あ行} にしてみました。

続いて、
親ノード {五十音} を選択した状態で、同様の操作をし、子ノード {か行} {さ行} を増やしてみました。
子ノード {あ行} を選択した状態では、[兄弟ノード追加] アイコンタップで同じ結果になります。
それぞれの子ノードの位置は自動で配置されます。

この画像のように、子ノードを並び替えるには、
メニューを左にスライドさせ、"ハサミ" アイコンの [カット&アレンジ] を選択し、
移動したいノードを選択し、
サブメニューの [ノード移動↑] or [ノード移動↓] のアイコン何れかを何度かタップすると、
左の画像のように並び替えることができます。

続いて、子ノード {あ行} に孫ノード {あ} - {お} を作成します。
{あ行} を選択した状態で、[ノード追加] アイコンで追加していきます。
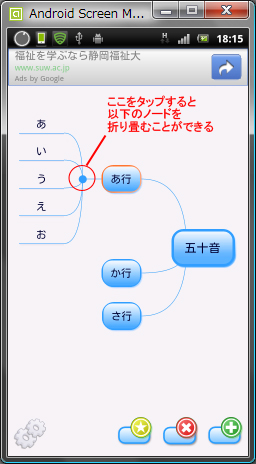
子や孫ノードを増やしていくと左右に広がりを持つ結果となるわけですが、
画像に赤い字で記しているように、孫ノードの前にある ● をタップすると、
●以下のノードが折り畳めるようになっています。
折り畳んだ状態では、○となっているので、タップで展開ができます。

続いて、子ノード {あ行} と孫ノード {あ} のアイコンを編集してみたいと思います。
メニューの左から3つ目 "アイコンに筆" のアイコン [ノードアイコン編集] をタップ。
・ノードアイコンの色を変える
{あ} を選択した状態で、[ノードアイコンの色] をタップ。
カラーピッカーから好きな色を選んで真ん中の●をタップで確定。
下線の場合は、下線の色が変わります。
私はパープルにしてみました。
・ノードアイコンの形を変える
{あ行} を選択した状態で、[ノードアイコンの形] をタップ。
タップする毎に、大きめのアイコン・楕円・下線・普通アイコンになります。
私は楕円にし色をブルーにしてみました。
・マークアイコンを追加する
{あ} を選択した状態で、[アイコン追加] をタップ。
アイコン一覧画面に変わるので好きなアイコンを選択し OK。幾つも追加できます。
私はニコちゃん・星・ハートを追加してみました。

続いて、孫ノード {う} の文字を編集してみたいと思います。
メニューの左から2つ目 "A" アイコン [文字編集] をタップ。
・文字の色を変える
{う} を選択した状態で、[文字色] をタップ。
カラーピッカーから好きな色を選んで真ん中の●をタップで確定。
私は濃いピンクにしてみました。
・文字のサイズを変える
{う} を選択した状態で、[文字を大きく] をタップ。
タップする毎に、サイズが大きくなります。
小さくするには、[文字を小さく] をタップ。
私は最大 24 まで大きくしてみました。
他には、太字・斜体にしてみました。

続いて、子ノード {あ行} と孫ノード {あ} へ、関連付けと編集をしてみたいと思います。
メニューの左から4つ目 "矢印線" アイコン [関連付け編集] をタップ。
・関連付けをする
{あ行} or {あ} のどちらかを選択した状態で、[関連付け追加] をタップ。
[select target] のトーストが表示され、関連付け先を選ぶように指示されます。
私は {あ} を選択した状態で {あ行} を関連付け先に選びました。
関連付けを削除の場合は、関連付けをされているどちらかのノードを選択し、[関連付け削除] をタップ。
・関連線を編集する
関連線を選択し、[関連線編集] をタップ。
矢印を付ける方向や単純線の選択、線の色などが編集できます。
私は線色を黄緑にし両端に矢印を付けてみました。
・関連線の角度を編集する
関連線を選択すると両端にハンドルが現れます。
このハンドルを移動することによって角度や向きが編集できます。

最後に、作成したマップを削除するには、
最初の画面で削除したいマップ名を長押しし [Delete] を選択すると削除できます。
他にもタグ付けやコピーなどがこちらの操作で可能です。
こんなところでしょうか。
メニューには他に [Tools] [Zoom] があります。
[Zoom] はその名の通りズーム機能ですが、ピンチ操作でも可能です。
[Tools] 機能のほとんどは有料版でなければ使えません。
右下のクイックバーの表示非表示切り替えとノードダブルタップ時の動作切り替えが変更できます。
端末のメニューボタンを押すと
[配置] による細かな設定、[背景の色] による背景色変更、[その他] でノード折り畳み表示変更が可能です。
[エクスポート] では保存するファイル形式が選択可能で、"Drop Box" "evernote" などにも保存先が選択できます。
その他詳しい内容はサポートサイトが御座いますのでそちらをご覧になって下さい。
最初に書きましたように、PC でもフリーソフトを利用することによって編集可能なようなので、そちらも次回以降紹介してみようと思います。

- [ Thinking Space ] Android Market
- 価格 : 無料
- サイズ : 2.2M
- カテゴリ: 仕事効率化
- インストール数 : 500,000 - 1,000,000
- android 条件 : ver 1.6 以上
- デベロッパー : Kinesthetic Ltd
- support site : http://www.thinkingspace.net/
0 件のコメント:
コメントを投稿